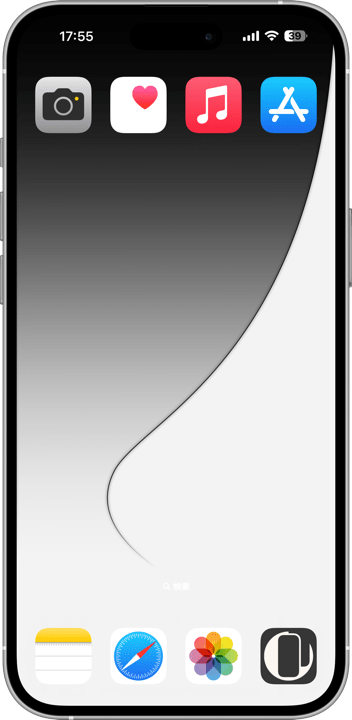
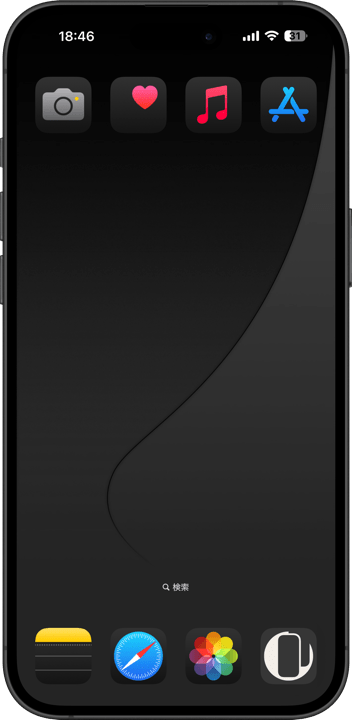
幽玄な壁紙
Mystic Shade
iOS 16–18
16 Pro Max/16 Pro/16 Plus/16/16e/
15 Pro Max/15 Pro/15 Plus/15/
14 Pro Max/14 Pro/14 Plus/14/
13 Pro Max/13 Pro/13/13 mini/
12 Pro Max/12 Pro/12/12 mini/
11 Pro Max/11 Pro/11/XS Max/XS/XR/X
16 Pro Max/16 Pro/16 Plus/16/16e/
15 Pro Max/15 Pro/15 Plus/15/
14 Pro Max/14 Pro/14 Plus/14/
13 Pro Max/13 Pro/13/13 mini/
12 Pro Max/12 Pro/12/12 mini/
11 Pro Max/11 Pro/11/XS Max/XS/XR/X
上下をシームレスにします。
Seamlessly blends the top and bottom.
Seamlessly blends the top and bottom.


1320×3002
Universal Wallpaper
Universal Wallpaper
How to Set


サムネイルをタップしてダウンロード、
表示された画像を長押し保存してください。
Tap the thumbnail to download.
Touch and hold the downloaded image to save it.
表示された画像を長押し保存してください。
Tap the thumbnail to download.
Touch and hold the downloaded image to save it.


⚠️
⚠️
- ホーム画面の壁紙設定でぼかしをオンにすると背景が暗くなります。もしも設定し損ねて色が合わなかった場合は設定に戻ってぼかしをオフにしてください。
- 設定アプリ > アクセシビリティ > 画面表示とテキストサイズ > 透明度を下げる:オフ
- 画像形式をWebPにして高品質軽量化を図っています。iOS 14以降で表示できます。
⚠️
- When you enable blur in the Home Screen wallpaper settings, the background will darken. If the colors don’t match as intended, go back to the settings and turn off the blur.
- Settings > Accessibility > Display & Text Size > Reduce Transparency: Off
- The image format is WebP to make it high quality and lightweight. iOS 14 or later can display it.
ダイナミックアイランド/ノッチを隠す黒いトップから、なめらかにドックを隠す色につながるデザインです。
ドックを隠す色
ライトモードでは、基本的にドックは背景より明るくなりますが、一定以上の明るさだとドックの方が暗くなります。逆にダークモードではドックは背景より暗くなり、一定以下の明るさで明るくなります。いずれも明暗が逆転する境界で背景とドックが同じ色になります。
超縦長フォーマット
iPhoneでは高品質フォーマットのWebP、PNG画像を壁紙にしたときの表示位置はまちまち、加えてiOS 17以降ではピンチ操作で画面上部がぼかされます。これを防ぐには画面よりも縦長の画像を上にスワイプするしかありません。そのための超縦長フォーマットです。
この設定方法によってレイアウトは必ず下揃えになります。フルスクリーンモデルとホームボタンモデルではアスペクトが大きく異なりますが、下基準でどちらでも成立するデザインにすることは可能です。
This design features a black top that hides the Dynamic Island/Notch and smoothly transitions into a color that conceals the Dock.
Colors That Hide the Dock
In Light Mode, the Dock is basically lighter than the background, but above a certain brightness, it becomes darker. Conversely, in Dark Mode, the Dock is darker than the background and becomes lighter below a certain brightness. In both cases, the background and the Dock are the same color at the boundary where lightness and darkness are reversed.
Very Vertical Format
On the iPhone, high-quality format WebP and PNG images are displayed in different positions when used as wallpaper, and in addition, the top of the screen is blurred by pinch operation on iOS 17 or later. The only way to prevent this is to swipe up on an image that is more vertical than the screen. This is a very vertical format for this purpose.
The layout is always bottom-aligned by this setting method. The aspect is very different between the full-screen and Home button models, but it is possible to create a design that is viable in either based on the bottom of the screen.
ドックを隠す色
ライトモードでは、基本的にドックは背景より明るくなりますが、一定以上の明るさだとドックの方が暗くなります。逆にダークモードではドックは背景より暗くなり、一定以下の明るさで明るくなります。いずれも明暗が逆転する境界で背景とドックが同じ色になります。
超縦長フォーマット
iPhoneでは高品質フォーマットのWebP、PNG画像を壁紙にしたときの表示位置はまちまち、加えてiOS 17以降ではピンチ操作で画面上部がぼかされます。これを防ぐには画面よりも縦長の画像を上にスワイプするしかありません。そのための超縦長フォーマットです。
この設定方法によってレイアウトは必ず下揃えになります。フルスクリーンモデルとホームボタンモデルではアスペクトが大きく異なりますが、下基準でどちらでも成立するデザインにすることは可能です。
This design features a black top that hides the Dynamic Island/Notch and smoothly transitions into a color that conceals the Dock.
Colors That Hide the Dock
In Light Mode, the Dock is basically lighter than the background, but above a certain brightness, it becomes darker. Conversely, in Dark Mode, the Dock is darker than the background and becomes lighter below a certain brightness. In both cases, the background and the Dock are the same color at the boundary where lightness and darkness are reversed.
Very Vertical Format
On the iPhone, high-quality format WebP and PNG images are displayed in different positions when used as wallpaper, and in addition, the top of the screen is blurred by pinch operation on iOS 17 or later. The only way to prevent this is to swipe up on an image that is more vertical than the screen. This is a very vertical format for this purpose.
The layout is always bottom-aligned by this setting method. The aspect is very different between the full-screen and Home button models, but it is possible to create a design that is viable in either based on the bottom of the screen.








